See what's new with our app! We've made a lot of new updates.
How to Add HTML Embed Codes to Your Website [Quick Tip]
HOW TO | 4 MIN READ

By KEVIN NEITZEY
How to Add HTML Embed Code to your site:
- Choose an AtoZ Widget.
- Highlight the embed code, then copy it to your clipboard.
- In your content management system, open up your HTML viewer.
- Paste the HTML snippet you just copied into your HTML viewer window. Then click ‘OK’ or ‘Save.’
- You have now embedded the AtoZ Widget into your website or blog.
Adding this simple AtoZ Widget to your website will go a long way in reminding your parents that they have access to the AtoZ Connect app. To do this, you will need to know how to embed a small piece of HTML into your website.
Ready to get started? WAIT. What the heck does "embed" mean? And what is HTML? I don't know how to write code. Don't worry - I will break it down for you.
What is an embed code?
The AtoZ Widget uses an "embed code", which is a block of HTML that is embedded into the page source of your website.
HTML: one of the most basic languages used on the web, used to design and lay out web pages. You often see this code when you're in the "back end" of your blog post
Here is an example of some basic HTML code:
<a href="https://atozconnect.com">AtoZ Connect</a>
Embed: Putting something into a website or blog post. Typically referenced with HTML to designate adding interactive content into your web page.
Now that we're on the same page - Let's keep rolling with getting this AtoZ Widget added to your website.
Adding the AtoZ Widget
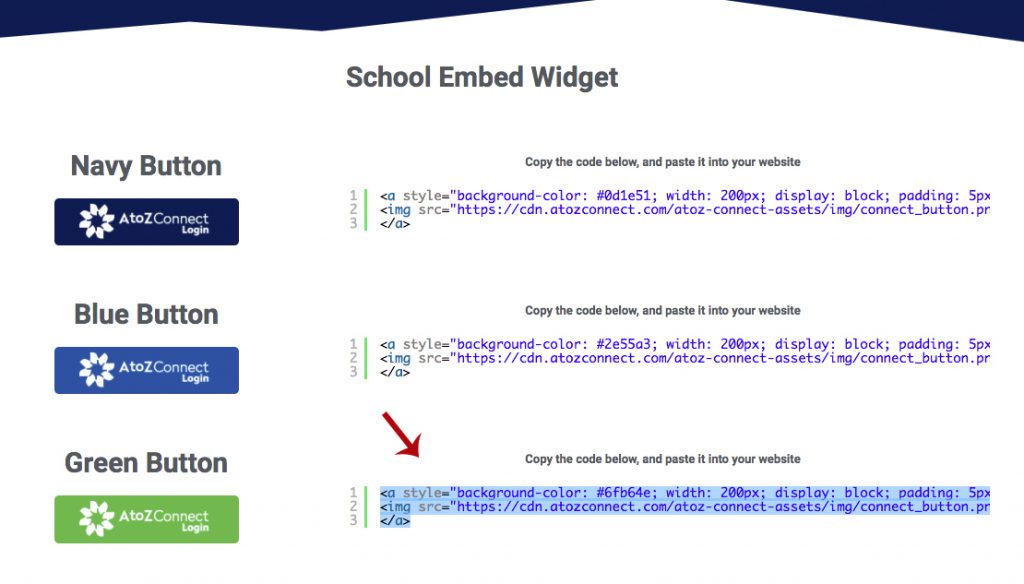
My favorite color is green, so I'm going to use the embed code for the green button on my website. An example of the button along with the embed code is shown below:
1. Copy the Embed code
Once you pick an AtoZ Widget, copy the code to the right to your clipboard.

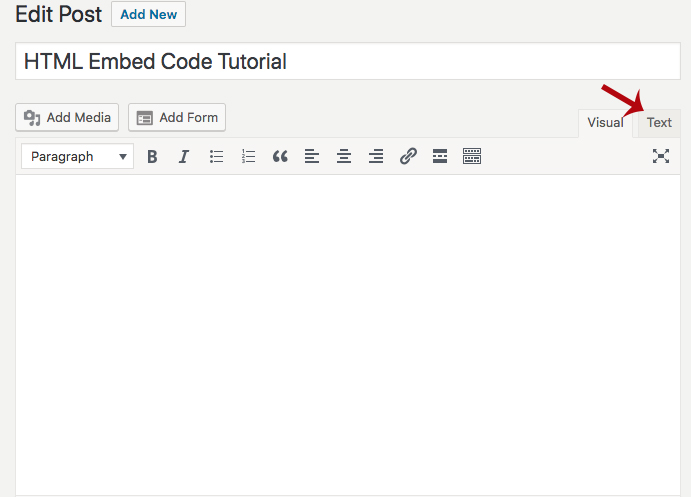
2. In your website content management system, open up your HTML viewer.
Although every CMS is different, you probably can find the HTML / Text viewer with similar steps. Here's how to open the HTML viewer in WordPress.

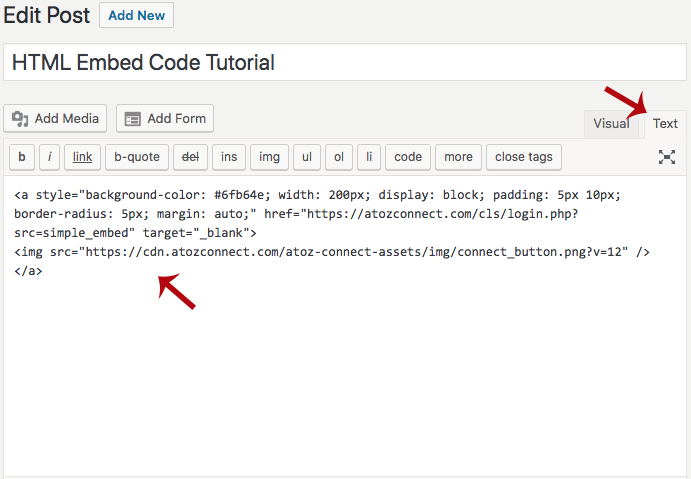
3. Paste the HTML embed code you just copied into your HTML / Text viewer window. Then click 'OK' or 'Save.'
Be sure you're not pasting it within another snippet of code -- otherwise you will see errors on your web page. This step is the same regardless of content management system.

4. THAT'S IT! You have now embedded the AtoZ Widget into your website.
Here's an example of how it will look, once embedded: